Creating vector graphics with LaTeX and TikZ
LaTeX is not used just to produce unsightly, gray text boxes. With the right packages, you can add color [1] to your pages and integrate external graphics on demand [2].
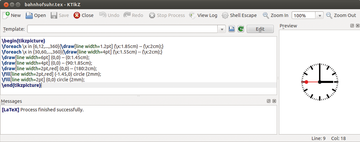
The TikZ [3] package lets you create vector graphics from within LaTeX. The package is based on the PGF package and simplifies its use. With TikZ, you can create high-quality illustrations with a few lines of code that you can easily integrate into a LaTeX document. However, you do have the disadvantage of not being able to immediately see what the graphic looks like: Every change requires a LaTeX run. The KTikZ [4] program helps in this regard by showing the graphic right away (Figure 1).
Applying TikZ is easy. You download the preamble of the corresponding package using the \usepackage{tikz} command. The commands you use to create graphics are available mainly in tikzpicture (Listing 1, lines 1-3). You can alternatively use the command shown in line 4, which works if you're using only a few commands for the graphics.
Listing 1
Template for Graphic Commands
01 \begin{tikzpicture}[options]
02 commands
03 \end{tikzpicture}
04 \tikz[options]{commands}
Table 1 shows how you can affect the output. These options also apply to single commands, in which case they apply only to the graphic created with that command. Conversely, it's possible to apply the options globally that were used for individual commands. All graphics would then be uniformly affected by them.
Table 1
Options
| Option | Effect |
|---|---|
scale=<factor>
|
Enlarging by the factor, or scaling down by a negative factor. |
rotate=<angle>
|
Rotating by the given angle. |
baseline=<value>
|
The given value is on the baseline instead of being the lowest point in the graphic. |
Lines
The command that is used to draw lines and Bézier curves follows the \draw[<options>] <path>; pattern. Options determine the line styles and colors. What you enter as the <path> varies depending on the graphic you're creating.
Listing 2 is an example for lines and Bézier curves. The points with which you can construct graphics are enclosed in parentheses, and the coordinates are separated with commas (line 1). If you omit length values, the compiler interprets them as units in the coordinates system, where a unit is one centimeter.
Listing 2
Lines, Shapes, and Curves
01 \tikz{\draw (0,0) -- (2,2) (0,0) |- (2,2);}
02 \tikz{\draw (0,0) -- (45:2.83cm) (0,0) |- (45:2.83cm);}
03 \tikz{\draw (0,0) -- ++(2,2) ++(-2,-2) |- ++(2,2);}
04 \tikz{\draw (0,0) |- (2,2) -- cycle;}
05 \tikz{\draw (-2,0) .. controls (-1,1) and (1,1) .. (2,0);}
06 \tikz{\draw (0,0) circle (2cm);}
07 \tikz{\draw (0,0) arc (30:60:2cm);}
08 \tikz{\draw (0,0) ellipse (2cm and 1cm);}
09 \tikz{\draw (0,0) rectangle (4,4);}
As an alternative, you can enter polar coordinates separated by a colon (line 2), which changes the meaning: The angle now precedes the colon and is followed by the distance. By default, the center of the coordinate system is the central point relative to which you define all other points. If you enter a double plus sign (++ ) in front of the parentheses, the point you place appears relative to the point just before it (see line 3).
Lines 1 through 4 in the listing create the same graphic in four different ways. The code in line 1, with the – command, draws a straight line between points (0,0) and (2,2) .
The pipe character followed by a hyphen (|- ) ensures that no direct connection occurs between the two points – rather, it consists only of horizontal and vertical lines, with the vertical first and then the horizontal to make the connection. The inverse positioning (-| ) would have the opposite effect.
Both commands together in line 1 create a right triangle (with the right angle in the upper left). Line 2 defines the same triangle with polar coordinates. Starting at point (0,0) is a line 2.83-cm long at an angle of 45 degrees; then, again from point (0,0) , a vertical line extends to the end point of the previously drawn line, and finally a horizontal line extends to this point, forming the right angle of the triangle.
Line 3 creates the same figure again, this time with the points relative to one another. Line 4 accomplishes this by first creating the right angle, then using the – cycle command to cycle lines through each coordinate point and connect the two ends together.
You can also draw curves. Line 5 in Listing 2 does so with the four points. The first parentheses contain the starting point, and the fourth contain the end point. The two control points are between them.
Geometric Figures
Lines and curves let you create any figure. Line 6 in Listing 2 shows the command creating a circle. The first parentheses enclose the center point, and the second give the radius of the circle.
To draw just an arc, use the command in line 7. The first parentheses are again the center point, and the second parentheses provide the parameters beginning angle, ending angle, and radius.
You draw an ellipse at line 8. You provide similar parameters, in this case the center point and then the length of the major and minor axes. Line 9 creates a rectangle, with the first coordinate the lower left point and the second coordinate the upper right point.
Down to the Millimeter
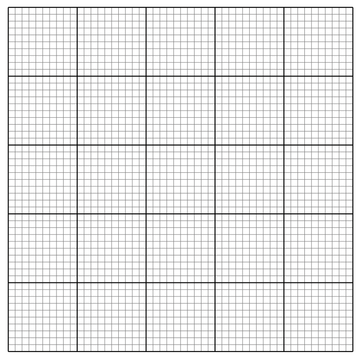
LaTeX also provides a command to create a grid. You can thereby create a coordinate system or even generate graph paper.
The command in line 2 of Listing 3 causes LaTeX to draw a grid with 1-mm increments. The help lines option renders the lines thin and gray. The coordinates in the first parentheses indicate the lower left corner of the graphic, whereas the coordinates in the second set indicate the upper right corner.
Listing 3
Graph Paper
01 \begin{tikzpicture}
02 \draw[step=1mm,help lines] (0,0) grid (50mm,50mm);
03 \draw[step=10mm] (0,0) grid (50mm,50mm);
04 \end{tikzpicture}
With line 3, you superimpose a second set of thicker lines in 10-mm intervals, thus creating graph paper (see Figure 2).
Line Styles
Table 2 shows a summary of the commands that you can use as options for setting line thicknesses. Listing 4 shows an example.
Table 2
From Thin to Thick
| Command | Thickness |
|---|---|
line width=<thickness>
|
Based on the given value |
ultra thin
|
0.1 point |
very thin
|
0.2 point |
thin
|
0.4 point |
semithick
|
0.6 point |
thick
|
0.8 point |
very thick
|
1.2 point |
ultra thick
|
1.6 point |
Listing 4
Line Thickness
01 \begin{tikzpicture}
02 \draw[ultra thin] (0,0) -- (6,0);
03 \draw[very thin] (0,0.5) -- (6,0.5);
04 \draw[thin] (0,1) -- (6,1);
05 \draw[semithick] (0,1.5) -- (6,1.5);
06 \draw[thick] (0,2) -- (6,2);
07 \draw[very thick] (0,2.5) -- (6,2.5);
08 \draw[ultra thick] (0,3) -- (6,3);
09 \draw[line width=2pt] (0,3.5) -- (6,3.5);
10 \end{tikzpicture}
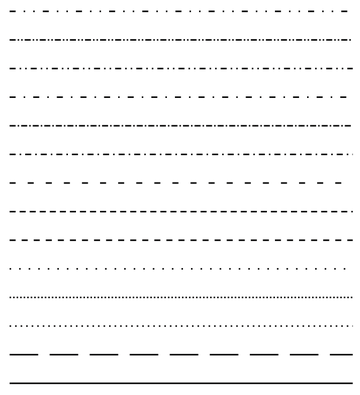
Apart from line thickness, you can also determine the line style. Table 3 shows a summary of possible commands. Listing 5 shows an example, with the result in Figure 3.
Table 3
Patterned
| Command | Pattern |
|---|---|
solid
|
Solid line (default) |
dash pattern=on <width> off <width>
|
Dashed line consisting of dashes at the specified on width and gaps at the specified off width
|
dotted
|
Dotted line |
densely dotted
|
Densely dotted line |
loosely dotted
|
Loosely dotted line |
dashed
|
Dashed line |
densely dashed
|
Densely dashed line |
loosely dashed
|
Loosely dashed line |
dashdotted
|
Alternating dashed and dotted line |
densely dashdotted
|
Alternating densely dashed and dotted line |
loosely dashdotted
|
Alternating loosely dashed and dotted line |
dashdotdotted
|
Alternating dashed and double-dotted line |
densely dashdotdotted
|
Alternating densely dashed and double-dotted line |
loosely dashdotdotted
|
Alternating loosely dashed and double-dotted line |
Listing 5
Dashed Lines
01 \begin{tikzpicture}
02 \draw[solid] (0,0) -- (6,0);
03 \draw[dash pattern=on 5mm off 2mm] (0,1) -- (6,1);
04 \draw[dotted] (0,2) -- (6,2);
05 \draw[densely dotted] (0,3) -- (6,3);
06 \draw[loosely dotted] (0,4) -- (6,4);
07 \draw[dashed] (0,5) -- (6,5);
08 \draw[densely dashed] (0,6) -- (6,6);
09 \draw[loosely dashed] (0,7) -- (6,7);
10 \draw[dashdotted] (0,8) -- (6,8);
11 \draw[densely dashdotted] (0,9) -- (6,9);
12 \draw[loosely dashdotted] (0,10) -- (6,10);
13 \draw[dashdotdotted] (0,11) -- (6,11);
14 \draw[densely dashdotdotted] (0,12) -- (6,12);
15 \draw[loosely dashdotdotted] (0,13) -- (6,13);
16 \end{tikzpicture}
You can create lines as arrows. Listing 6 provides two examples. You specify an option to determine the arrow's appearance. In the middle is always a double hyphen. The left-hand parameter sets the start of the arrow, and the right-hand parameter sets its ending. You use a greater-than symbol for the arrowhead, two greater-than symbols for a double arrowhead, and a vertical bar for a simple line ending.
Listing 6
Arrowheads
01 \tikz{\draw [|->] (0,0) -- (2,2);}
02 \tikz{\draw [->>] (0,0) arc (15:60:3cm);}
You can also specify how the line ends should look by using the line cap=<style> option. The styles include butt (default), rect , and round . Listing 7 shows an example and Figure 4 shows the result.
Listing 7
Line Endings
01 \begin{tikzpicture}[line width=12pt]
02 \draw[line cap=butt] (0,0) -- (6,0);
03 \draw[line cap=rect] (0,1) -- (6,1);
04 \draw[line cap=round] (0,2) -- (6,2);
05 \end{tikzpicture}
With the line join=<style> option you can determine how corners should look. Styles include miter (default), bevel , and round . Listing 8 gives an example and Figure 5 shows the output.
Listing 8
Corners
01 \begin{tikzpicture}[line width=12pt]
02 \draw[line join=miter] (0,0) -- (1,1) -- (0,2);
03 \draw[line join=bevel] (2,0) -- (3,1) -- (2,2);
04 \draw[line join=round] (4,0) -- (5,1) -- (4,2);
05 \end{tikzpicture}
You can change the line color by specifying an option. The tikz package automatically loads the xcolor package so that you can have extensive color application possibilities.
Areas
Note that you can fill areas with the \fill[<options>] <path>; command. You describe the path with the aforementioned commands. If you don't close the path, LaTeX does it for you automatically. The fill color is one of the options, with black as the default. Listing 9 shows an example in line 1: The area of a triangle appears in blue. You can omit the – cycle command, as you can see in line 2.
Listing 9
Areas
01 \tikz{\fill[blue] (0,0) |- (2,2) -- cycle;}
02 \tikz{\fill[blue] (0,0) |- (2,2);}
03 \tikz{\filldraw[fill=lightgray,draw=darkgray,line width=1pt] (0,0) |- (2,2) -- cycle;}
04 \tikz{\filldraw[fill=lightgray,draw=darkgray,line width=1pt] (0,0) |- (2,2);}
You can combine both commands for lines and areas. You then get a figure where the edges and areas are distinct. Listing 9 shows an example in line 3 in which the area of the triangle is filled with a light gray, whereas the outer lines are dark gray. If you omit the – cycle command, as in line 4, LaTeX closes the area automatically, but not the outer lines.
Shading
With shading, you apply a gradient to areas. You do this by replacing \fill with \shade (line 1) or \filldraw with \shadedraw (line 2 in Listing 10). By default, LaTeX handles shades by transitioning from gray to white from top to bottom. You can also alter the color and shading direction. Line 3 shows a shading transitioning from top to bottom from blue to gray, line 4 from left to right from red to gray, and line 5 from inside to outside from yellow to gray.
Listing 10
Shading
01 \tikz{\shade (0,0) circle (2);}
02 \tikz{\shadedraw (0,0) circle (2);}
03 \tikz{\shade[top color=blue, bottom color=gray] (0,0) circle (2);}
04 \tikz{\shade[left color=red, right color=gray] (0,0) circle (2);}
05 \tikz{\shade[inner color=yellow, outer color=gray] (0,0) circle (2);}
Repetitive Patterns
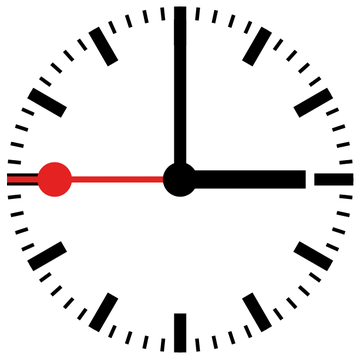
Graphics often include a recurring sequence of elements. You could draw the dial of a train station clock (Figure 6) with 60 commands. But, you could also do it with just two (Listing 11, lines 2 and 3).
Listing 11
A Clock
01 \begin{tikzpicture}
02 \foreach \x in {6,12,...,360} {\draw[line width=1.2pt] (\x:1.85cm) -- (\x:2cm);}
03 \foreach \y in {30,60,...,360} {\draw[line width=4pt] (\y:1.55cm) -- (\y:2cm);}
04 \draw[line width=6pt] (0,0) -- (0:1.45cm);
05 \draw[line width=4pt] (0,0) -- (90:1.85cm);
06 \draw[line width=2pt,red] (0,0) -- (180:2cm);
07 \fill[line width=2pt,red] (-1.45,0) circle (2mm);
08 \fill[line width=2pt] (0,0) circle (2mm);
09 \end{tikzpicture}
The vertical text position is indicated by above or below , and the horizontal positioning is indicated by left or right , thereby combining both positions.
If you want to create just the text box, you can precede the command with \path , as in line 2. The draw option draws a frame around the text, and the fill=<color> option fills the box with the given colors.
With the align=<orientation> option, you can align the text with the possible values left , center , right , and justify . To format the text, the usual LaTeX commands are available, including the math mode ones.
Cropping
Sometimes only a portion of a graphic really matters, so that it would make sense to create the whole graphic but then include only part of it in the document. This can be the case with function graphs where only the relevant parts need to be shown.
Listing 13 shows two modified lines for Listing 11. It first enlarges the graphic of the station clock by a factor of three (line 1), then it clips a 10-mm circle out of the nine-o'clock area (line 3) so that only that portion of the clock shows up.
Listing 13
Cropping
01 \begin{tikzpicture}[scale=3]
02 \clip (-2,0) circle (10mm);
03 % [... more as in Listing 11 ...]
Conclusion
With the basic functions of TikZ, you can quickly and easily create vector graphics with LaTeX. But, there's more: With the accompanying libraries that you can download with TikZ, you can create calendars, class schedules, mind maps, function graphs, circuit diagrams, flowcharts, and more.
TikZ is good not only for spicing up text with graphics, it also can meet even the highest demands of scientific texts. l
Listing 12
Labels
01 \tikz{\draw[|-|] (0,0) node[above left]{Start} -- (5,0) node[below right]{target};}
02 \tikz{\path (0,0) node[draw,fill=yellow,align=center] {text\\\textit{text}\\$x+1$};}
Infos
- "The XColor Package" by Dr. Uwe Kern: http://ctan.mackichan.com/macros/latex/contrib/xcolor/xcolor.pdf
- Integrating external graphics in LaTeX: http://en.wikibooks.org/wiki/LaTeX/Importing_Graphics
- TikZ: http://www.ctan.org/pkg/pgf
- KTikZ: http://kde-apps.org/content/show.php/ktikz+-+Editor+for+the+TikZ+language?content=63188